Internet Explorer и z-index
07 Dec, 2008ИЕ воспринимает z-index не совсем так, как все остальные браузеры. Это поведение настолько часто встречается в моей жизни, что я решил о нём написать целый пост.
Меня часто просят поправить ошибки в верстке. Так вот эта — входит в топ-5.
z-index работает?
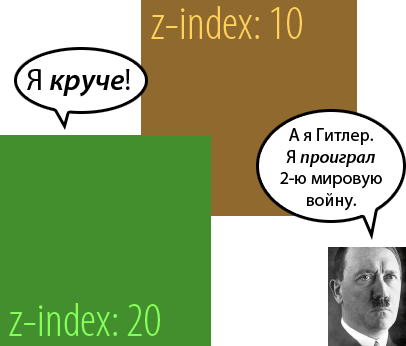
Да, совершенно точно работает. Берем два блока, с position:absolute (для работы z-index нужен либоrelative либо absolute)
Задаем им обоим что-то такое:
- #block1, #block2{
- position:absolute
- }
- #block1{z-index:10}
- #block2{z-index:20}
 На самом деле, мне просто больше нравятся зеленые блоки.
На самом деле, мне просто больше нравятся зеленые блоки.
Не обращайте внимания на Гитлера.
работает, но...
Классическая обстановка для «проблемы в вёрстке».В коде идут подряд два блока с position:relative. Например, два блока новости, или блоки вроде header и content. В relative ничего необычного нет, может добавили для absolute блоков внутри, или для хаков.
Как-то так:
- <div class="entry"></div>
- <div class="entry"></div>
- <div class="entry">
- <div class="popup">Попап</div>
- </div>
- <div class="entry"></div>
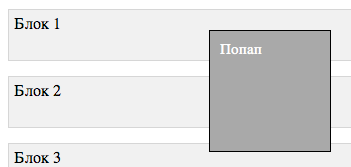
 Попап должен находиться в блоке 1
Попап должен находиться в блоке 1
- .entry{
- position:relative
- }
- .popup{
- position:absolute;
- z-index:10;
- top:10px;left:100px;
- }
Там это будет выглядеть так:
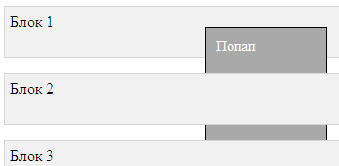
 Попап или выпадающее меню скроется за следующие блоки
Попап или выпадающее меню скроется за следующие блоки
Я сделал специальный пример, смайлик из acid-теста будет улыбаться всем браузерам кроме ИЕ. (его улыбка зависит от этого вот поведения с relative блоками)
решение?
- Убрать position:relative для .entry
- Задавать разные z-index для .entry. В случае новостей это невозможно, они ведь генерируются симметрично. Однако когда у нас header и content, вполне подходит.
48 комментариев к “Internet Explorer и z-index”