Clienttech, 15-16 декабря, Москва
19 Dec, 2008побывал на конференции посвященной клиентским технологиям. Фотки, презентации, полезное.
Я был всего один день, потому выступления многих юзабилистов и флешеров пропустил, к своему сожалению.
Баги в вёрстке и печатные версии
Наталья Арефьева поделилась коллекцией свежих багов из её опыта работы в компании SUP. И с помощью веселых бегемотиков (руки ohyesya) описала основные правила поиска багов. Было интересно, и даже качество этой суперфотки не скрывает ужас одного из багов о которых она рассказала. Один из багов.
Один из багов.
Тень профессионала (слева внизу) уже упала на его дрожащий от страха код
 Медицинская тема в дебаггинге
Медицинская тема в дебаггинге
base64 в массы
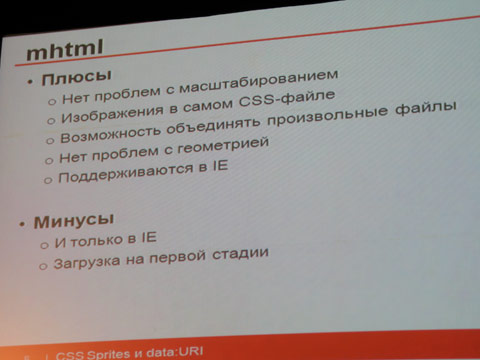
Николай Мациевский рассказал об очередной клевой технологии оптимизации загрузки сайтов. На этот раз ему удалось сэмулировать объединение всех CSS-картинок сайта в «в одну». Делается это с помощью base64-представления картинок для всех браузеров, и технологии mhtml для IE. Все отлично работает, есть только пара нюансов связанных с отключенным джаваскрипт и «плохо» (никак) не работающим mhtml в ИЕ7 под вистой. Недостатки mhtml
Недостатки mhtml
 Живой автор книги!
Живой автор книги!
Влияет ли вёрстка на анимацию в браузере
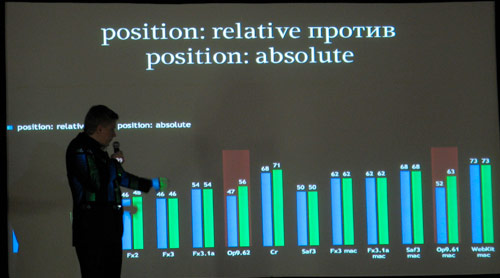
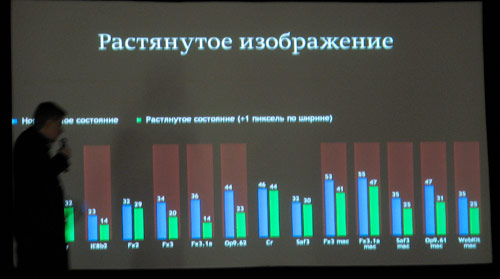
Любопытные тесты провел Сергей Чикуенок, технический директор студии Лебедева. Он тестировал то, что на самом деле давно волнует всех верстальщиков и джаваскриптеров. Связана ли сложность верстки с временем отработки джаваскрипта. Все понимают, что чем сложнее код, тем медленнее будет работать джаваскрипт. Но тесты в некоторых случаях все равно оказались удивительными. Я приведу лишь несколько из них, Сергей пообещал что выложит их на сайте студии в менее отвратительном качестве, чем мои фото.Вкратце ситуация такова: у нас есть стандартная страничка, колонки, хедер. На ней анимируется группы элементов. Сложность кода самой странички меняется, для тестов.
В первом тесте сравнивались анимации (fps) когда блоки были relative и absolute. Почти везде оказалось одинаково, но в операх абсолюты сработали быстрее.



Сергей также пообещал что скоро расскажет подробнее о своей даваскрипт-библиотеке специально предназначенной для групповых анимаций.
Верстка для iPhone
Последнее время часто пришлось сталкиваться с версткой для этого устройства. В презентации я поделился небольшим опытом рассчитанным на людей без айфонов, либо не верставших для него. Оказалось, там было много людей с айфонами. =) Один из редких моментов, когда я пожалел что живу не в москве.Моя презентация.
 Так было, просто уменьшенный сайт
Так было, просто уменьшенный сайт
 Так стало, слегка оптимизированная версия
Так стало, слегка оптимизированная версия
Диденко про IE8
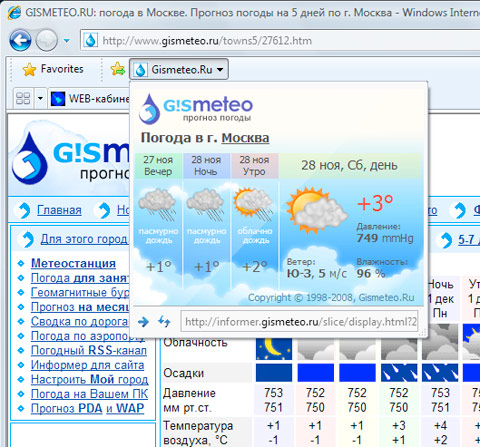
Доклад вышел не совсем технологический, хотя и код показывали. В основном разговор пошел о новых фичах в ИЕ8, о слайсах. Их уже внедрили основные игроки российского рынка afisha.ru, yandex, gizmeteo, rutube и другие. Чем не преминул похвастаться Пётр. Слайсы, фактически, одно из применений микроформатов. Достаточно добавить определенные классы:- <div class="hslice" id="my-first-web-slice">
- <p class="entry-title">Название слайса</p>
- <div class="entry-content">
- …например погода в Киеве…
- </div>
- </div>
 Слайс для gizmeteo
Слайс для gizmeteo
Напомнили также о поддержке некоторых вещей из HTML5, и событий onoffline-ononline.
В конце Петру Диденко задали забавный технологический вопрос, который сам по себе прозвучал как шутка:
Будет ли в IE8 Дом 2?
Конференция вышла интересной, и в чем-то, уютной. Хотя народу в этот раз было не так много как раньше, всё объяснили этой штукой на букву «К» о которой все говорят.
P.S.: за часть фото (те на которых что-то видно) спасибо Михаилу Баранову!
19 комментариев к “Clienttech, 15-16 декабря, Москва”