HTML заготовки
24 Aug, 2005На горизонте, как тучи, собирается работа... Решил не ждать - а начать готовиться. Подготовил серию XHTML заготовок.
Зачем?
Каждый раз когда я начинаю верстать, я заново ворую где то доктайп, создаю CSS файлы - переписываю метатэги с какого-нить доверенного сайта. Но, наконец, чаша полна. Лень ослабла, и я решился сделать стартовые HTML+CSS заготовки. Кому сгодятся - используйте на здоровье...HTML
Не буду тут приводить полностью файл. Однако я в него насовал все метатэги которые я использовал. Вот небольшой такой список:- <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
- <meta http-equiv="Content-Language" content="ru" />
- <meta name="copyright" content="" />
- <meta name="description" content="" />
- <meta name="keywords" content="" />
- <meta name="author" content="" />
- <meta name="robots" content="all" />
- <link rel="Shortcut Icon" type="image/x-icon" href="/favicon.ico" />
Плюс ссылки на (смотри ниже) CSS файлы
CSS
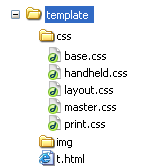
Главная страница ссылается на 3 CSS файла: master.css print.css handheld.css. Которые все лежат в папке css.Содержание master.css примерно такое:
- @import url("base.css");
- @import url("layout.css");
Все CSS файлы снабжены заботливо спертыми заголовками у Дага Баумана (нравятся они мне :)) Вот такого вида:
- /*
- -----------------------------------------------
- Site Screen Master
- Author: akella
- Version: 28 Apr 1983
- ----------------------------------------------- */
Результат
В результате вышло такое: Скачать все сразу можно отсюда. Посмотреть вживую - тут. (нажимайте вью сорс)
Для маленьких сайтов(воробьев) - это конечно скорее пушка, но для средних проектов самое то. Да и пушкой в принципе убить воробья - не так и трудно :).
Скачать все сразу можно отсюда. Посмотреть вживую - тут. (нажимайте вью сорс)
Для маленьких сайтов(воробьев) - это конечно скорее пушка, но для средних проектов самое то. Да и пушкой в принципе убить воробья - не так и трудно :).
Инфо
Замечания-указания-поправки с радостью принимаются )
- <? echo="<?xml version="1.0" encoding="iso-8859-1"?>"; ?>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>xxx</title>
- <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
- <style type="text/css">
- <!--
- body {
- font-family: Verdana, Arial, Helvetica, sans-serif;
- font-size: 80%;
- color: #333;
- }
- a {
- color: #999;
- text-decoration: none;
- }
- -->
- </style>
- </head>
- <body>
- </body>
- </html>
Должен сказать, что у меня их четыре - на случай разных кодировок и строгостей стандартов. Относительно дробления, недавно вычитал у какого-то америкоза. Он дает минимальный стиль около 10 строчек, все, ессно, фиксд, но компилант со Всеми броузерами, включая раненый NN4! Красота. Минимум-миниморум. Но по идее надобы определять броузер и давать ему что он хочет. Добавлю, что после дооолгих мучительных исследований cms, заприметил DataLife Engine российского производства. Впечатляет. Красиво, быстро, легко. Сейчас пытаюсь повыдергивать из него все таблицы и перевести дизайн на родной css. Addio.