overflow:hidden
26 Apr, 2010Незаслуженно непопулярный трюк. Я уже писал про display:table. Так вот, это — лучше. P.S.: оказалось трюк таки известен многим, надеюсь кому-то статья поможет.
Проблема
Еще пять лет назад я искал решение проблемы: как запретить обтекание float. Подробнее можно читать в старом посте (2005 год, офигеть). Вкратце, мы приводили это: Картинка-float
Картинка-float
 Картинка-float + display:table для текста
Картинка-float + display:table для текста
overflow:hidden magic
Относительно недавно (относительно пяти лет) мы столкнулись с новым способом, оказалось что overflow:hidden может повторить этот эффект, и сделать его даже лучше. Причина обоих трюков, вовсе не глюки браузеров или специфика их отображения. Причина на сайте W3C:The border box of a table, a block-level replaced element, or an element in the normal flow that establishes a new block formatting context (such as an element with ‘overflow’ other than ‘visible’) must not overlap any floats in the same block formatting context as the element itself. W3C, CSS 2.1источник То есть это не хак, а документированное поведение. Всё дело в так называемом «контексте» или «контексте форматирования», такие правила как display и overflow создают этот контекст, и согласно правилам он (созданный контекст) не может пересекаться с флоатами. Что вобщем и происходит. В результате блок занимает все доступное пространство кроме флоата.
Floats, absolutely positioned elements, inline-blocks, table-cells, table-captions, and elements with 'overflow' other than 'visible' (except when that value has been propagated to the viewport) establish new block formatting contexts.Как видим контекст можно создавать разными способами.
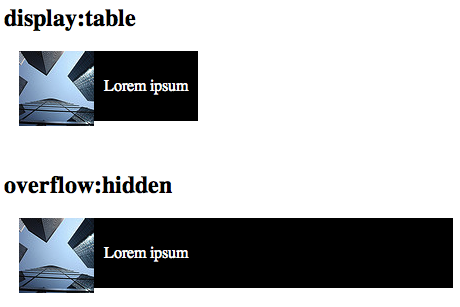
Важное отличие от display:table — ширина блока, я сделал специальный пример чтобы было видно, чем часто был неудобен именно display:table.
Именно это отличие позволяет делать с overflow более сложные вещи чем с display:table.
 Когда мало текста, блок не занимает всю ширину
Когда мало текста, блок не занимает всю ширину
IE?
IE6 — не работает ни display:table ни overflow:hidden. Нужно использовать zoom:1; (или любой hasLayout). В результате эффект идентичен действию overflow в других браузерах.IE7-8 — overflow:hidden работает также как во всех остальных возможных браузерах.
Резюмируя: можно добавить к overflow:hidden еще zoom:1; и забыть о проблеме.
Возможные применения
Самое простое и банальное, вёрстка блоков с текстом и картинкой: Редкий сайт обходится без такого блока
Редкий сайт обходится без такого блока
Чуть более сложный кейс, резиновый инпут и кнопка:
![]() Обычное дело на резиновых сайтах
Обычное дело на резиновых сайтах
Более того, можно строить layout страниц. В частности в фреймворке OOCSS колонки строятся как раз с использованием этого свойства. Примерно так:
 Можно не задавать ширину резиновой колонке
Можно не задавать ширину резиновой колонке
Но, помнить о таком мощном приеме стоит.
Еще
- Пост Gunlaug про это же поведение
- Мой пост про display:table
- Мой простой пример, пример трехколоночного сайта
- Пост Flack на эту же тему
- Clear или overflow:hidden — очистка всего потока или создание контекста форматирования?
- Управление потоком в CSS: создаём контекст форматирования
Буду рад если поделитесь своим опытом!
45 комментариев к “overflow:hidden”