РИТ 2010, 12-14 апреля, Москва
15 Apr, 2010небольшой отчет о конференции и интересных докладах
Алекс Могилевский про IE9
Ключевое слово выступления — HTML5. Именно так, это один из приоритетов нового браузера. Уже работает и видео таг, и SVG, и скоро будет много другое, из того что уже устоялось.Вторым, и даже более важным приоритетом является скорость. Команда заново переписала джаваскриптовую составляющую браузера, чтобы сделать всё еще более быстрым.
Они даже провели аудит 7000 сайтов, чтобы узнать какие части джаваскрипта используются чаще всего. На первом месте, к слову, оказался indexOf и где-то в десятке getElementById. Они очень серьезно относятся к будущему интернета, веб-приложениям и потому готовят браузер к отрисовке множества элементов на странице.
ИЕ9 будет иметь аппаратное ускорение. Алекс покаал несколько демок, которые работают в ИЕ9 в несколько раз быстрее чем в Фаерфоксе и Хроме (видео и анимация картинок). Вот такая демка в IE9 не тормозит даже когда весь экран в иконках.
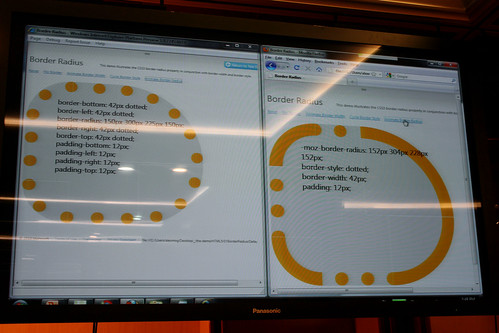
Могилевский фактически поставил на место наши современные браузеры с их поддержкой CSS3. Вот так к примеру выглядит реализация border-type и border-radius.
 Угадайте какой браузер слева
Угадайте какой браузер слева
Еще один посыл Могилевского, и компании Microsoft — помогите нам избавиться от IE6. Он рекомендовал не поддерживать его, и не разрабатывать приложения только под него. Сама компания будет продолжать выпускать для него фиксы. Но удалить его насильным апдейтом у пользователей они не могут, очень многие используют приложения которые работают только в IE6.
 Алекс Могилевский
Алекс Могилевский
Другим браузерам нужно будет поднапрячься чтобы конкурировать с ИЕ9 в будущем. Вся прошлая репутация Internet Explorer была реабилитирована выступлением Могилевского.
А тут Ольга как будто грозит Алексу «не шали там с IE9!» @©martynov.
Чарльз Невилл, директор по стандартам Опера.
 Чарльз Невилл
Чарльз Невилл
Рассказывал про geolocation и проблемы с ним. Оказывается почти все браузеры уже его реализовали, но из-за нерешенных проблем с прайваси он до сих пор не запущен. В частности, что делать с тем что какой-то сайт будет знать географическое положение всех своих пользователей. Это уже гораздо круче чем просто пароль к имейлу ;).
CSS3 анимации, Сергей Чикуёнок
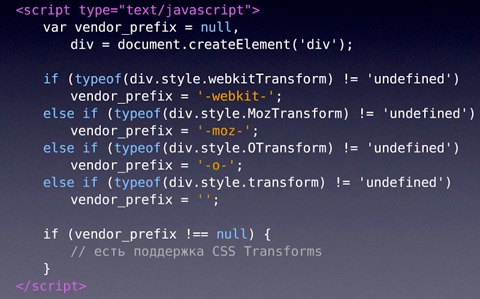
Вкратце рассказал о свойствах transition, animation и transform. После чего поделился некоторыми практическими советами по их применению.Например, правильным скриптом по определению вендор-префикса:
 Вендор-префиксы
Вендор-префиксы
Еще показал отличный способ определения поддержки 3д-трансформаций в браузерах.
- .foo{
- width:0
- }
- @media screen and (-webkit-transform-3d){
- .foo{width:300px}
- }
Очень мило, что Опера 9 тоже прочитает правило про 300 пикселей, как будто она поддерживает трансформации. Красивого решения этой проблемы нет, так что Сергей пока решил ее проверкой window.opera.
Замечательность способа в том, что мы фильтруем не браузеры определенных версий, а браузеры поддерживающие то или иное свойство. Метод понятное дело подходит и для других случаев.
Забавно было узнать что если анимировать картинки которые имеют размер больше 2000 на 1000 пикселей, то в начале анимации они будут мигать. Для айфона граничное число 1024 пикселя. Это вроде бы связано с ограничениями на размер текстур в openGL. (?)
Аппаратное ускорение (начиная с Mac OS 10.6) и субпиксельное сглаживание делают анимации в Сафари очень привлекательными.
В конце Могилевский одобрил скрипт по определению свойств, и добавил что transition и animation немного дублируют друг друга и возможно синтаксис этих свойств будет изменен. Так что использовать их нужно с некоторой опаской и обязательно проверять на поддержку анимаций, а не на версий браузеров.
Резюме: если вы делаете приложения под мак или айфон, обязательно нужно использовать для анимаций transition-transform-animation. Презентация.
Десктоп-подобные веб-приложения, Владимир Колесников
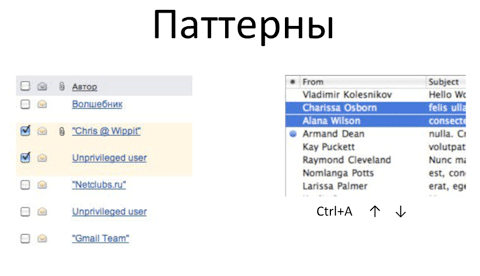
Рассказал о метафоре десктоп приложения, о том что она понятна пользователю даже онлайн, и что таких приложений становится все больше. Взять тот же mobile.me Списки писем онлайн и на десктопе
Списки писем онлайн и на десктопе
Владимир автор новой библиотеки для построения десктоп-подобных интерфейсов Uki. Целью было сделать ее простой и быстрой, и это точно получилось. В действии можно посмотреть на примере копии интерфейса Mail App которую он сделал за пару дней. Вот тут можно почитать подробнее.
Следует упомянуть, что размер всего приложения с картинками и CSS в gzip — 65 килобайт. А сам фреймворк с картинками и стилями в сжатом виде 35 килобайт.
 Владимир Колесников
Владимир Колесников
Из альтернативных вариантов для построения десктоп-подобных интерфейсов Владимир рекомендовал Sproutcore и Capuccino.
Ошибка. Осознание, анализ, извлечение пользы. Вадим Макишвили
Очередное великолепное выступление Вадима. Чтобы вы поняли, приведу короткий разговор в кулуарах:- Ты же уже был на его выступлении? - Да, но только один раз.
 Вадим Макишвили
Вадим Макишвили
Если конечно его отпустят теперь на конференции, во время выступления звучали признания в любви. А ведь он женат! ;)
Костыли это кошерно, Павел Кудинов
Это однозначно один из лучших докладов на конференции рекомендую всем.Костыли — это кошерно
Ещё
К сожалению с третьего дня конференции пришлось уехать, потому слушал не все доклады. Будем ждать видео.Спасибо организаторам за отличную конференцию.
Очень рад был встретить всех старых знакомых. :)
Буду рад и вашим впечатлениям!

14 комментариев к “РИТ 2010, 12-14 апреля, Москва”