text-overflow
25 Aug, 2004Интереснейшее свойство нашел. Все наверняка имели дело с обычным overflow, ну или хотя бы слышали. Overflow определяет, что должно происходить с содержимым блока если оно переполняет его. То есть выходит за пределы этого блока. Точно так же text-overflow указывает, что произойдет с текстом, когда он переполнит место ему отведенное.
Вот например такая ситуация:
.overflowing{
border:2px solid #000;
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
width:256px;/*:)*/
margin:10px;
padding:10px;
}
(ellipsis в переводе с англ. — многоточие)
Как видите достигнув конца блока текст был обрезан. Казалось бы это и есть свойство overflow, и зачем было выдумывать text-overflow.
Но.
Это по меньшей мере странно. Но это свойство поддерживает лишь IE 6. Когда дело касалось фильтров, порожденных больной фантазией программистов, и поддерживаемых лишь IE это было нормально. Но этот случай достоин книги рекордов Гинесса, эксплорер поддерживает полезное CSS свойство, которого не поддерживают Gecko и все остальные.
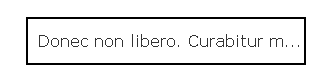
Но хватит удивлений давайте разберемся, что же оно делает. Если вы посмотрите на эту страничку в IE 6. Вы увидите, что там, где во всех броузерах строка была просто обрезана, теперь появилось многоточие — "...". Если у вас нет эксплорера значит вам не повезло. Шутка. Вот скрин для тех кто ненавидит его настолько, что не хочет даже запускать:

Свойство text-overflow может принимать только два значения.
clip- При этом строку постигает обычное обрезание. Как обычный
overflow. ellipsis- А с этим значением мы получаем многоточие при переполнении.
Очень полезным может оказаться это свойство для таблиц.
.ovfltable {
table-layout:fixed;
border-top: 5px solid #333;
border-collapse: collapse;
background: #fff;
}
.ovfltable td {
border-bottom: 1px dashed #333;
padding: 2px 5px;
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
}
Вот как это выглядит (best viewed with Internet Explorer 6 :) ):
| Имя | Сайт | Откуда |
|---|---|---|
| Андрей Смирнов | www.ru.id-as.com | Россия (Саров?) |
Теперь необязательно подгонять ширину ячеек (правда лишь в IE 6). И по-моему с эстетической точки зрения очень даже смотрится. Когда я вижу многоточие на полуслове сразу понятно что строка обрезана.
Кстати если попытаться выделить многоточие, то на его месте появляется продолжение строки. Не всей, а той что заменена многоточием.
Вот такое свойство. И очень обидно, что его поддерживает лишь IE 6. Но надеюсь скоро мозилловцы учтут его.
Кстати если верить этой статистике, то IE6 это 70%.
Еще о том же:
- Описание
text-overflow. - Blakems.com, пост о
text-overflow. - На Microsoft
text-overflowне входит в w3c css стандарты, вот и не поддерживает его никто, кроме ie