Как написать CSS только для Safari
14 Nov, 2007Несмотря на экзотичность такого фильтра, он мне понадобился уже на двух проектах. Это, ясное дело, из-за того что у меня мак, и мне не все равно. Короткий грязный(невалидный и не future proof) но работающий здесь и сейчас хак для Safari 2-3.
Зачем это надо?
Ситуаций, в которых я он мне понадобился оказалось пока 2.- Когда вы стилизуете submit'ы, они, как известно в Mac OS Tiger не поддаются, и это иногда вызывает нежелательные эффекты для дизайна.
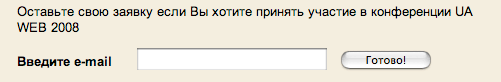
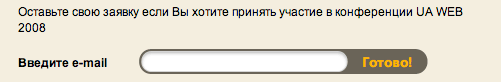
Например на сайте UA WEB 2007 поле регистрации выглядит по разному в Safari и всех остальных броузерах:
 Safari 2
Safari 2 Firefox
Firefox- На этом блоге я использовал для (всего)текста шрифт Myriad. Очень красивый и читабельный шрифт. Под виндой, однако, имеет совершенно неадекватное и нечитабельное сглаживание, догадайтесь какой скрин из винды:
 Бебебе
Бебебе Вау!
Вау!Фильтр же позволил мне хотя бы для Сафари пользователей (а это дизайнер и верстальщик моего блога =)) отдавать сайт в первозданном виде с Myriad. Остальным же показывать красивый Arial.
Как
Фильтр является комбинацией двух фильтров (Safari 2 и 3).Известно что Safari 2 очень чувствителен к посторонним невалидным символам в CSS, настолько, что не читает код после них. К примеру в вот такой конструкции:
- p{color:red}
- span{font-weight:normal;#}
- p{color:green}
Safari 3
C Safari 3 все проще. Он вышел недавно, и как любой новый броузер поддерживает тьму-тьмущую интересных CSS3 псевдоклассов, до которых не додумались еще пока Windows броузеры, да и вообще все остальные. А значит есть большая вероятность что ближайшие несколько лет их будет поддерживать только он. Одно из таких свойств:- body:first-of-type{color:red}
The :first-of-type pseudo-class represents an element that is the first sibling of its type in the list of children of its parent elementВобщем, прямой перевод, "первый, среди всех подобных ему". Скорее всего другие броузеры скоро(или не очень) начнут его тоже поддерживать. Так что, он ни разу не future proof. Однако, если очень нужно(критично), есть javascript определение Safari 3. Выглядит примерно так:
- <script type="text/javascript">
- isSafari3 = false;
- if(window.devicePixelRatio) isSafari3 = true;
- </script>
Комбинация для Safari 2 и 3
Комбинируя эти два фильтра, можно скормить стили только для Safari 2-3. Вот как я делаю это на своем блоге, что бы любоваться Myriad:- body{font:62.5%/1 "Myriad Pro", arial, sans-serif;}
- ...
- /*В конце файла*/
- span{font-weight:normal;#} /*Safari 2 дальше не читает, для него остался Myriad*/
- body{font-family:Arial, sans-serif;} /*Для всех броузеров*/
- body:first-of-type{font-family:"Myriad Pro", arial, sans-serif;} /*для Safari 3*/
Буду рад если кто-то поделится своим опытом!
Update v.2
Финальная подборка фильтров (спасибо Antejan и Mester):- /*поймут только сафари*/
- body:first-of-type .class{}
- /*поймут только сафари*/
- html:root*.class {}
- /*поймут только сафари*/
- html*.class {}
- /*поймут только сафари и опера*/
- @media screen and (-webkit-min-device-pixel-ratio:0){ .class { } }
- /*поймут только сафари*/
- body:first-of-type .class{}
Update (2009.07.06)
На данный момент из всех перечисленных хаков работает только один:- @media screen and (-webkit-min-device-pixel-ratio:0){
- .class { }
- }
Update: В силу выхода новых версий браузеров, обязательно тестируйте хаки.
Хороший вариант предложил Василий Половнёв в комментарии к этой заметке.
наиболее удачный на мой взгляд способ написать css только для Safari 3/Chrome:@media screen and (-webkit-min-device-pixel-ratio:0) {
body:first-of-type .clazz {color: red}
}
64 комментариев к “Как написать CSS только для Safari”