Колонки "одинаковой" высоты с разделителем
24 Feb, 2007Недавно пришла в голову простая идея эмуляции колонок одинаковой высоты без использования фонового рисунка. Метод этот подходит только для случаев, когда между колонками разделитель, а фоном колонки не выделяются. Однако из-за своей простоты заслуживает внимания. Смотреть пример.
Ситуация
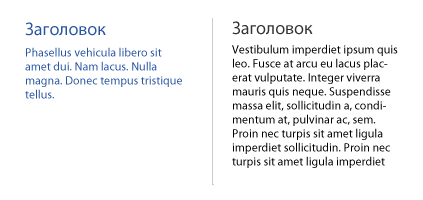
Метод этот простой, и слово метод даже слишком сильное. Мелкий трюк возникший при верстке вот такого макета: Где не было известно в какой из колонок будет больше текста, а разделитель должен был быть по высоте максимально длинной колонки.
Где не было известно в какой из колонок будет больше текста, а разделитель должен был быть по высоте максимально длинной колонки.
Самым очевидным решением было бы обернуть эти колонки в какой то div, и для этого дива правильно спозиционировать фоновый однопиксельный рисунок ("повторить" рисунок по вертикали). Так сейчас решена идентичная проблема на сайте "A list apart". Решение было описано в статье Faux columns (и я когда то писал об этом).
Однако, делать для этого картинку мне было лень.
border + margin
HTML был примерно такой:- <div id="c1">
- тут контент
- </div>
- <div id="c2">
- тут контент
- </div>
- #c1, #c2{
- float:left;
- width:281px;/*не имеет значения =)*/
- }
- #c1{border-right:1px solid #ccc}
- #c2{border-left:1px solid #ccc}
 Отсюда и пришло весьма простое решение:
Отсюда и пришло весьма простое решение:
- #c2{
- margin-left:-1px
- }
Таким образом, теперь разделителем всегда будет служить граница большей колонки, поскольку она будет "выглядывать" из-за меньшей.
Можно сразу же развить этот метод и на три колонки, вот что получается:
- Для трех колонок - интересно что разделители получаются - "умными", то есть они разделяют не до самого низу всю страницу, а разделяют только колонки. (можно поиграться с длиной колонок, что бы увидеть эффект)
- background вместо border - просто заменяем border на background, и выставляем margin-left равный ширине фоновой картинки.
В конце
Метод, конечно, до боли простой, но избавил от лишнего открытия фотошопа, да и сервер от лишнего миллиона ХТТП запросов, а это немало. :). Вдобавок при изменении ширины колонок, нам больше не нужно изменять параллельно и позицию фоновой картинки как в универсальном методе. И я уверен кто-то уже давно бессознательно пользовался приемом. По использованию отрицательных полей, он напоминает мой недавний пост про "Разделители в меню". Надеюсь это кому-то упростит жизнь так же как и мне.Буду рад услышать Ваши мысли, советы и рекомендации!
33 комментариев к “Колонки "одинаковой" высоты с разделителем”