Идея раздвижных дверей в CSS
08 Jun, 2006Наверное одна из первых статей про CSS, которая меня захватила, была "Раздвижные двери CSS" (и вторая часть)(оригинал). Мне понравилось, что для решения некоторых проблем верстки порой нужно хоть и чуть-чуть, но нестандартно мыслить. В результате эта идея(раздвижных дверей) несколько раз сэкономила мне время. Вот пара применений, из которых Вы, я надеюсь, уловите идею и может быть она кому то поможет. И хотя многие наверняка знакомы с ней, тем не менее...
Раздвижные двери на ukr.net
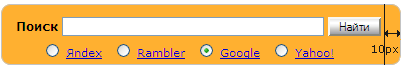
Когда то давно на сайте укр.нет, еще когда я его первый раз переделывал (вот тут вариант) была желтая область для поиска, она задавалась в фоне одной картинкой - вот такой вот большой и выглядело вот так: Однако позднее понадобился редизайн, где эта область начинала занимать две трети колонки. А сейчас она вообще в ширину средней колонки - сами посмотрите:
Однако позднее понадобился редизайн, где эта область начинала занимать две трети колонки. А сейчас она вообще в ширину средней колонки - сами посмотрите:
 Естественно, когда запахло первым изменением ее ширины мне было лень перерисовывать картинку в нужную ширину. Конечно захотелось сделать это как то более ширино-независимо.(наверно, потому что я знал, что ее ширина еще 10 раз изменится). На помощь пришли "раздвижные двери".
Итак, задача: была область широкая с одной фоновой картинкой. Как, не перерисовывая картинку, сделать область уже, и тоже с круглыми краями?
Вот такой там был код HTML(и сейчас такой):
Естественно, когда запахло первым изменением ее ширины мне было лень перерисовывать картинку в нужную ширину. Конечно захотелось сделать это как то более ширино-независимо.(наверно, потому что я знал, что ее ширина еще 10 раз изменится). На помощь пришли "раздвижные двери".
Итак, задача: была область широкая с одной фоновой картинкой. Как, не перерисовывая картинку, сделать область уже, и тоже с круглыми краями?
Вот такой там был код HTML(и сейчас такой):
- <!-- #searchrow -->
- <div id="searchrow">
- <form >
- ...
- </form>
- </div>
- <!--END #searchrow -->
- #searchrow{
- height:60px;
- background: #fff url(pic/bg_search.gif) no-repeat 100% 0;
 Слева край не круглый.
Тогда добавим еще для формы:
Слева край не круглый.
Тогда добавим еще для формы:
- #searchrow form{
- height:60px;/*для одинаковой высоты*/
- background: transparent url(pic/bg_search.gif) no-repeat 0 0;
 Сейчас у нас две картинки фоновых - одна поверх другой. Осталось раздвинуть двери:
Сейчас у нас две картинки фоновых - одна поверх другой. Осталось раздвинуть двери:
- #searchrow {
- padding-right:10px;
 То что нужно. Блок формы (#searchrow form) отодвинулся:
То что нужно. Блок формы (#searchrow form) отодвинулся:
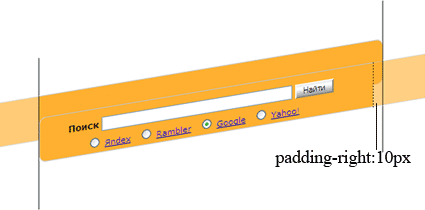
 И если вы не умея рисовать в Фотошопе попробуете это изобразить для своего поста на блоге (что бы всем стало понятно), то выйдет(заодно прокляв маленькую ширину контент-области на блоге :)):
И если вы не умея рисовать в Фотошопе попробуете это изобразить для своего поста на блоге (что бы всем стало понятно), то выйдет(заодно прокляв маленькую ширину контент-области на блоге :)):
 (а здесь чуть больше)
Если попытаться представить себе это то - мы как бы отодвинули одну дверку - из-за которой стал светить нижний фон.
Вот таким вот образом с помощью все той же большой картинки получилось сделать желтую область с круглыми краями для произвольной длины блока - ограниченной конечно шириной большой желтой картинки.
(а здесь чуть больше)
Если попытаться представить себе это то - мы как бы отодвинули одну дверку - из-за которой стал светить нижний фон.
Вот таким вот образом с помощью все той же большой картинки получилось сделать желтую область с круглыми краями для произвольной длины блока - ограниченной конечно шириной большой желтой картинки.
Может из-за многословности(многокартинковости) красота идеи немного смазалась - но оглянитесь, 3-4 строчки ЦСС сэкономили нам открытие фотошопа. Мне кажется это немало.
Вообще
Вообще же очевидно что присобачить эту идею(как и любую хорошую идею) можно к чему угодно. Раздвигать двери можно и по вертикали. Вот тут например я их развиднул по вертикали.(опять же для круглых краев, красным и зеленым обозначены "двери") Стоит вспомнить оригинальную статью Дага Баумана где он их раздвигал для навигации. Для ее(идеи) применения достаточно ее прочувствовать, сделать своей, или украсть как я это называю. :) Впрочем не такая она сложная, и я уверен что многие ее с успехом применяли, но надеюсь кому то это все же поможет.Ссылки по этой теме
Пытался быть максимально понятным, но вот еще информация по этой теме:- Sliding Doors of CSS (part 2) - оригинальная статья Дага Баумана
- Раздвижные двери CSS (и вторая часть) - переводы Андрея Смирнова
- #searchrow form{
- background:
И все было бы как надо. Если же там обязательно был нужен какой то градиентный просвечивающий фон(кстати во втором примере именно так, в ФФ) то пришлось бы еще покумекать. Но целью я ставил показать идею, а не сделать супер универсальное решение одной желтой картинкой всё-всё-всё :) А по большому счету, просто сказать что мне эта идея нравится. Наверно в случае мегаважной прозрачности для этой желтой картинки было бы удобнее как то по-другому порезать её. Панацей не существует.transparent#fff url(pic/bg_search.gif) no-repeat 0 0;