Интересный глюк IE 6
16 Nov, 2004Обнаружил на своём сайте интересный глюк. Он уже довольно давно портил жизнь некоторым моим посетителям использовавшим IE 6. Но оказалось не всем!
Что глючило?
Для своего сайта я, как легко заметить, использую две колонки. Они содержаться в свою очередm в каком-то внешнем div. Примерно так<div id='outer'> <div id='left'> </div> <div id='right'> </div> </div>Здесь они пустые, но это неважно.
Так вот для того что бы из этого кода получились колонки, а не просто два блока идущих один за другим, я использовал такой CSS:
#outer{
width:700px;
}
#left{
float:left;
width:500px
}
#right{
width:190px;
margin-left:510px;
}
Размеры не совсем такие но это неважно.
Как глючило?
Все броузеры что были(ИЕ 6 5.5 5.0, и другие) у меня отобразили это как две колонки. То есть так как это сейчас вы видите на этом сайте.Как оказалось ИЕ6 ИЕ6 рознь.(!)
У меня был ИЕ 6.0.2600.0000.(помощь>о программе).
И в нем все отображалось как и везде нормально.
Оказывается уже в ИЕ 6.0.2800.1106 обнаружился глюк!
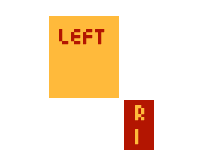
правая колонка съезжала под первую. То есть левая(боковая меньшая #left) отображалась под правой(главная, большая, #right)
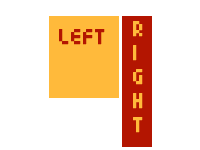
Если везде колонки выглядели Так!(:-)


Решение
решение оказалось очень простым, изменив стили для #right на такие:
#right{
width:190px;
margin-left:510px;
float:right;
}
Все заработало как надо и везде где это возможно.
Вывод
Нужно быть осторожным с float, особенно в разных версиях ИЕ 6.*Цвета для колонок выбраны абсолютно(!) рандомным образом. :) И любые совпадения с цветами из реальной жизни случайны. (поймут только жители Украины...)
4 комментариев к “Интересный глюк IE 6”