CSS1k
05 Jul, 2011Мы с genn не выдержали и сделали свою версию для этой галереи.
Для тех кто не в теме, задача такова: у нас есть фиксированный html, мы к нему можем написать не более 1024 байт CSS кода, без скриптов и картинок, только CSS. Вот какие красоты получаются у людей.
Не удержались и мы. Однако наш красивый дизайн, примерно такой:
 в итоге занял почти 2 килобайта (О УЖАС!)
в итоге занял почти 2 килобайта (О УЖАС!)
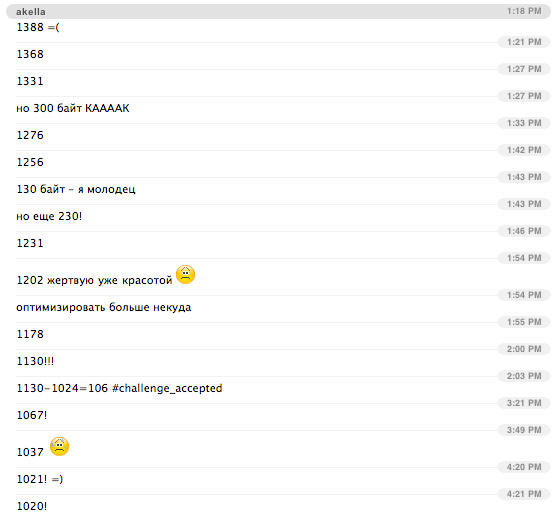
Рассказать о том что было дальше трудно, лучше приложу скриншот нашего с genn чата:
 Очень хорошо видно когда у меня пропал евпаторийский интернет :)
Очень хорошо видно когда у меня пропал евпаторийский интернет :)
- header~a{/*...*/}
- ul li,[role]>*>*:not(h2),ul li:hover a{/*...*/}
- [role]>*+*+*:hover{/*...*/}
Самое удивительное и любопытное, что я изначально писал сжатый CSS-код, и после того как я начал оптимизировать его, только без жертв дизайна удалось удалить 30% файла. И это не считая пробелов, и не считая упрощения дизайна — исключительно сокращение кода.
Впрочем, каждые сто байт оптимизации казалось что дальше уже некуда :)
В итоге за полдня родились Bbubles.
Возможно таки удастся подчистить еще пару десятков байт чтобы добить красоту :)
Буду рад советам, и вашим собственным вариантам дизайна.
- Итоговый CSS на Github
- Живой пример Bbubles (лучше всего в Сафари и Хроме, ну как всегда)
- Отчет в блоге Genn.org
В завершение, несколько советов тем кто захочет поучаствовать в галерее.
Не бойтесь если у вас получилось 2kb
Мы все сильно недооцениваем то насколько наш код можно упростить. ;) Лучше отнеситесь к этому как к сложной задаче и попробуйте решить. Обычно в таких случаях абсолютно неважно добьетесь ли вы 1000 байт, но вы узнаете много нового и получите кайф =)Где упрощать?
- Группировать длинные свойства. Например, text-decoration или position:absolute стоит собрать в одном месте:
div,p,section{position:absolute} - Использовать крутые селекторы вместо обычных. Например вместо
article section p,article section olможно написать:[role]>*>*:not(h2)А вместоsection:last-child[role]>*+*+* - Вместо px использовать em. Запись 5em короче чем 50px
- Короткую запись для цвета. Очевидно
#f3f5f8длиннее чемredили#fff - А еще, часть свойств из CSS можно просто удалить и ничего не изменится, мы же делаем под современные браузеры.
17 комментариев к “CSS1k”