Слайсы на kremlin.ru
12 Mar, 2010Сегодня запустили слайсы на kremlin.ru. Небольшой рассказ чтобы упростить внедрение в будущем.
Что это вообще такое эти слайсы?
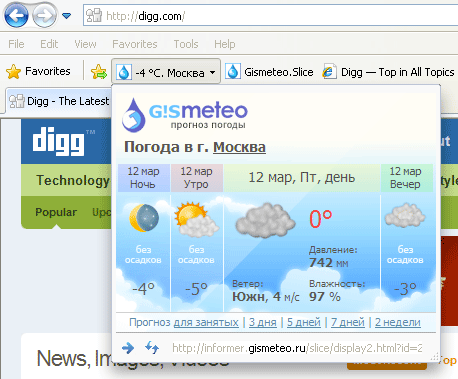
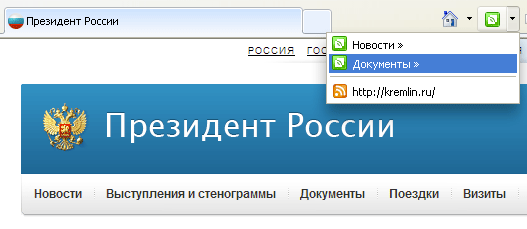
Это что-то вроде продвинутых закладок для IE8. Вы можете выбрать кусочек страницы, добавить его в Favorites. И после этого находясь уже на другом сайте, просмотреть этот кусочек. По клику на закладку откроется небольшое окошко с фрагментом другой страницы. Например это может быть погода, вот так это выглядит в слайсе от gismeteo: Заметьте, что при этом я нахожусь на сайте Digg
Заметьте, что при этом я нахожусь на сайте Digg
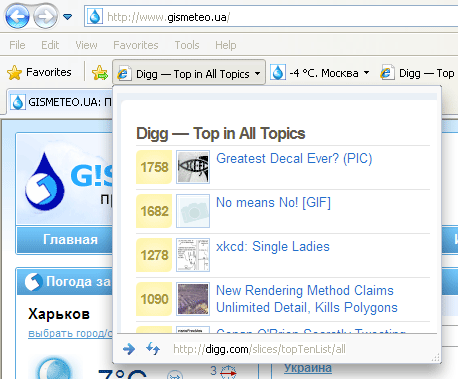
 А теперь я на gismeteo, но держу руку на пульсе Digg! Я непредсказуем - согласитесь.
А теперь я на gismeteo, но держу руку на пульсе Digg! Я непредсказуем - согласитесь.
Что это такое для кодера
Не более чем набор микроформатов (за нас придуманных названий классов). Ничтоже сумняшеся перейдем к коду, он очень прост:- <div class="hslice" id="whatever">
- <div class="entry-title">Название слайса.</div>
- <div class="entry-content">А тут то что будет отображаться в окошке слайса.</div>
- </div>
- <div class="b-news-main hslice" id="news">
- <h2 class="entry-title">Новости</div>
- <ul class="entry-content">...список новостей... </ul>
- </div>
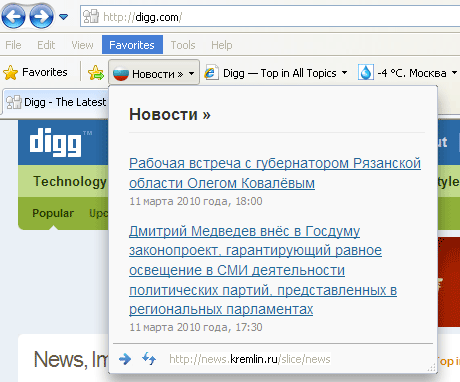
 Очень мило
Очень мило
body{font-size:12px} не применяется).
style="font-size:12px;" применился бы, но кому интересно марать свой чистый код.
Правильный путь
Можно, и я думаю нужно, подключать контент для слайса из отдельного файла. Какова бы ни была ваша страница, стили наложенные на фрагмент на сайте, вряд ли красиво переложатся в это маленькое окошко слайса в браузере.В документации описано несколько путей. Нам подошел следующий.
Код на сайте:
- <div class="b-news-main hslice" id="news-slice">
- <h3 class="entry-title">Новости</h3>
- <a rel="feedurl" href="/slice/news"></a>
- ...
- </div>
А по адресу /slice/news находится файл который я хочу чтобы отображался в браузере.
При этом важно помнить, что внутри этого файла снова должен быть размечен слайс, поскольку IE рассматривает его именно как альтернативный источник, который снова надо парсить. Если просто вставить в этом файле какой-либо HTML (было бы логично) слайс не будет работать в браузере. Вот такое там содержимое прямо сейчас:
- <div class="hslice entry-content" id="documents">
- <h2 class="entry-title">Новости</h2>
- <!--Адрес куда IE будет ходить при обновлении, сюда же -->
- <a rel="entry-content" href="http://news.kremlin.ru/slice/news" style="display: none;" ></a>
- <ul class="entry-content">
- список новостей
- </ul>
- </div>
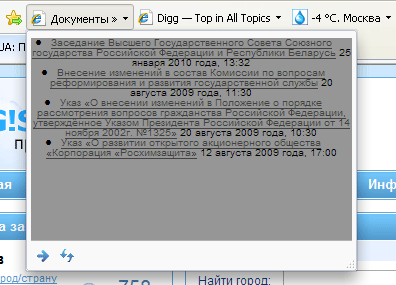
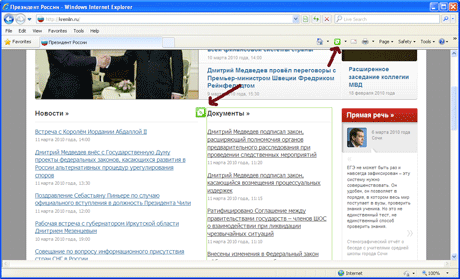
 Слайс можно растянуть по вертикали чтобы уместилось больше новостей
Слайс можно растянуть по вертикали чтобы уместилось больше новостей

Ссылки
Надеюсь кому-то это сэкономит время в будущем, и буду рад вашему опыту!
В одном из следующих постов могу рассказать об опыте вёрстки этого большого проекта. И почему все получилось сделать валидным.
P.S.: Так как у меня windows XP, и в ней стоит родной IE6, который я не хотел терять, тестировал я все в SaaS решении Spoon.net. Нужно лишь установить плагин порядка 25 мегабайт, и можно запускать почти любой браузер (всё это работает правда пока под Windows).

12 комментариев к “Слайсы на kremlin.ru”