Блог на HTML5
16 Jun, 2009Это было так просто, что я не удержался. Новые таги такие миленькие! ;-)
Доктайп и новые таги
На самом деле больше ничего и не изменилось. Ну, кроме, соответствующих изменений в CSS блога. Доктайп не может не радовать, тем что его впервые в жизни можно выучить наизусть (невалидные не предлагать, я приличный верстальщик):- <!DOCTYPE html>
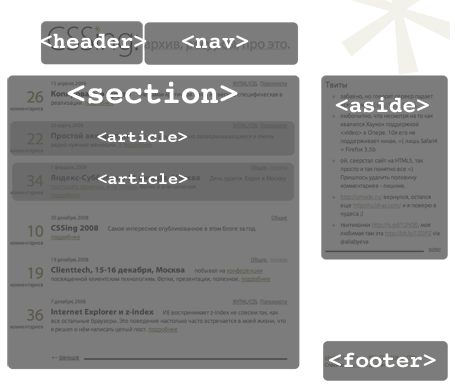
В HTML5 ввели несколько структурных тагов, собственно, они — почти единственное, что можно использовать из нового стандарта прямо сейчас. Потому я просто немного переписал HTML для блога, чтобы он стал более понятным.
Самые приятные новые таги будут: <header>,<footer>,<nav>,<article> — говорят сами за себя.
<aside> — вторичный контент, то, что обычно в сайдбаре.
<section> — какой-то смысловой раздел документа.
Собственно переход
Все очень просто, если у меня в коде было:- <!‐‐ BEGIN .hentry ‐‐>
- <div class='hentry'>
- content
- </div>
- <!‐‐ END .hentry ‐‐>
- <article class='hentry'>
- content
- </article>
- <!‐‐ BEGIN .secondary ‐‐>
- <div class='secondary'>
- боковая колонка
- </div>
- <!‐‐ END .secondary ‐‐>
- <aside>
- боковая колонка
- </aside>
 Новые таги
Новые таги
На самом деле оставшиеся классы и айди почти полностью мог бы заменить суперсемантичный атрибут role, но атрибутивные селекторы пока не всем доступны. А было бы красиво:
- <section role="maincontent">
- section[role=maincontent] {
- bla:bla;
- }
Оговорки в использовании
IE по умолчанию не будет давать возможности стилизовать новые таги. Однако, с помощью джаваскрипта его можно заставить (возможно кто-то помнит, как это было с<acronym>):
- <!‐‐[if IE]>
- <script>
- document.createElement('header');
- document.createElement('footer');
- document.createElement('section');
- document.createElement('aside');
- document.createElement('nav');
- document.createElement('article');
- </script>
- <![endif]‐‐>
Вторым нюансом является то, что эти элементы во всех браузерах по умолчанию будут инлайновыми. То есть вам придется написать в CSS что-то вроде:
- header, nav, article, footer,section {
- display:block;
- }
Третий и последний нюанс. Некоторые браузеры (Camino, Firefox2) будут некорректно строить DOM c новыми тагами. Чтобы решить этот вопрос, по злой иронии, вам придется отсылать вашу HTML5 страничку с контент-тайпом application/xhtml+xml. Но я голосую за вариант: «Наплевать».
Сладкое
В HTML5 добавили таги<video> и <audio>:
- <video src='xxx.yyy' autoplay controls>
- <a href=''xxx.yyy''>Download this video (или другой альтернативный контент, если видео на загрузится)</a>
- </video>
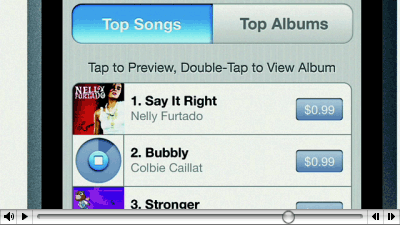
 В Сафари, не очень красивые дефолтовые контролы
В Сафари, не очень красивые дефолтовые контролы
 В Firefox 3.5b
В Firefox 3.5b
 В Opera 9.52, на иконку «Пауза» я навел курсор.
В Opera 9.52, на иконку «Пауза» я навел курсор.
Оценивать красоту пока бессмысленно, мы все просто играем с новым понятием. Но я решил что будет интересно посмотреть, как это выглядит сейчас. В любом случае с помощью несложного javascript можно создать свои собственные элементы управления, любого внешнего вида. В этом, собственно, и преимущество того, что видео доверили браузерам.
О том как использовать HTML5-видео уже сейчас читайте дальше.
Ссылки
Не стоит расстраиваться что HTML5 еще не стандарт, и получит статус «Proposed recommendation» лишь в 2022 году. Он уже частично поддерживается браузерами, и большие компании начинают с ним играться. Поиграйтесь и вы. ;) На самом деле войдет в обиход гораздо раньше, не стоит пугаться 22го года.- HTML5 Editor's Draft — главная информация что есть на данный момент об HTML5
- HTML5 на YouTube и на сайте компании Apple
- Про использование html5-video уже сейчас
- HTML 5 elements test (и пример странички)
- Structural Tags in HTML5 от Steve Smith
- Поддержка всяких модных фич в браузерах
- Экспериментальный HTML5-валидатор да и обычный уже тоже проверяет HTML5
- Статья про HTML5 на A List Apart
- Готов ли HTML5?
Если с переходом на HTML5 что-то поломалось, я буду рад это услышать! Уж больно гладко все. Я даже прошел валидацию.
И, да, это все пока лишь эксперименты. Не для серьезного использования, конечно.
Но, с HTML5 снова стало приятно расставлять таги. Всё как в первый раз. :)
class="section"и т.д. (правильно же я говорю Евгений?).