Блок внизу одной из колонок
14 Aug, 2008О том как это сделать меня спросили 2 раза за последние 3 дня, потому... Простой приём, вряд ли это будет полезно опытным кодерам, но наверняка принесет кому-то пользу.
Проблема
Поместить блок в одну из колонок одинаковой высоты, и прижать к низу: Блок внизу колонки
Блок внизу колонки
 Поведение при длинной колонке
Поведение при длинной колонке
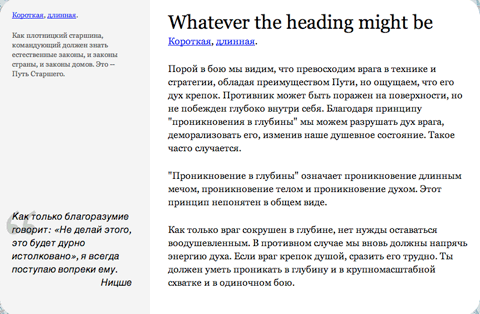
Конечно, умный читатель сразу, подметит что эту картинку внизу можно было бы сделать и обычным фоновым рисунком, с background-position:left bottom. Но что если вместо гениальной картины Малевича внизу будет фраза Ницше?
 Текстовый блок внизу колонки
Текстовый блок внизу колонки
Вобщем, это я к тому, что туда нужно поместить блок, а не просто фоновую картинку.
Будем считать, что кунг-фу колонок одинаковой высоты все уже умеют делать. Тогда после нехитрого CSS, у нас будет что-то вроде этого:
 Обычные две колонки одинаковой высоты
Обычные две колонки одинаковой высоты
- #out{
- background:#fff url(str.png) repeat-y 0 0; /*колонки "одинаковой" высоты*/
- }
- #left{width:200px;float:left;}
- #right{width:500px;float:right;}
Решение #1, обычное
Идея крайне простая. Так как колонки у нас на самом деле не одинаковой высоты физически (видимость одинаковой высоты создает картинка). То ориентироваться можно лишь по низу обертки, в данном случае #out. Таким образом, достаточно поместить цитату Ницше в левый нижний угол блока #out, освободив при этом место внизу колонки #left:- #out{
- position:relative; /*точка отсчета для absolute*/
- }
- #left{
- padding-bottom:200px; /*место в колонке для нижнего дива*/
- }
- #bottom{
- position:absolute;
- bottom:0; /*левый нижний угол #out и левой колонки*/
- left:0;
- }
Решение #2
Второе известное мне решение, основано на отрицательных отступах. Мы просто помещаем блок с цитатой после блока #out, и задаем ему отрицательный отступ вверх, вот так:- #left{
- padding-bottom:200px; /*место для нижнего дива*/
- }
- #bottom{
- margin-top:-200px;
- position:relative; /*чтобы блок отобразился поверх #out*/
- }
В конце
Будь то Ницше или Малевич, мы всегда сможем их прижать к низу ;-)Кроме всего прочего, вчера эту задачу задали верстальщику на собеседовании. ;-)
Буду рад если поделитесь идеями на эту тему, или похожими проблемами, которые мы тут же решим все вместе.
39 комментариев к “Блок внизу одной из колонок”