Маленькая проблемка
28 Jul, 2004В процессе написания стилей для этой страницы у меня возникла проблема ( с кем бы вы думали?) с IE 5.0.Я надеюсь тот простой выход что я нашел принесет кому то пользу...
Я хотел, что бы заголовки постов на главной странице были немного смещены влево по отношению к содержанию.Мне кажется , что так легче визуально разделять страницу.
К тому же хотелось впихнуть в начало заголовка соответствующую иконку (вы могли её заметить на главной странице).Вот такую  .
.
Для этого я применил к заголовку такие стили:
.storytitle {
border-bottom: dotted 1px #aaa;
font-weight:normal;
margin-top: 0;
padding-left:20px;
position:relative;
left:-1em;
background: transparent»
url(pic/ent.gif) no-repeat left;
}И все бы прекрасно.FireFox , Opera и IE 6 довольны.Но.Мне пришла ,наверно,самая глупая идея которая приходит на ум верстальщику — потестировать в IE 5.0.
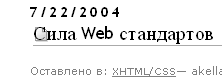
Вот что я увидел вместо своих желанных заголовков с отступом от текста:

После коротких игр с CSS я понял что это не я наглючил, а майкрософт (это не я модный , это они не очень :)) .
После указания
position:relative; IE 5.0 игнорировал мои потуги с padding.В конце концов утешение я нашел в отрицательных
margin'ах.Поменяв старые правила для заголовков на эти :
.storytitle {
border-bottom: dotted 1px #aaa;
font-weight:normal;
margin-top: 0;
padding-left:20px;
background: transparent»
url(cssing/ent.gif) no-repeat left;
margin-left:-1em;
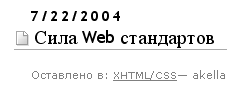
}В результате все остались довольны.И вот что стал теперь показывать IE 5.0:

Вот такое решение маленькой проблемки.
Похожую тему недавно обсуждали на Umade.
Довольно красивый и полезный русский блог.Недавно кстати занесенный в раздел noteworthy на CSS Vault .
А это ссылка на похожую тему на Umade.
комментариев к “Маленькая проблемка”