
iforum, Киев, 2010









HTML:
<html manifest="manifest.cache"<
manifest.cache
CACHE MANIFEST: index.html stylesheet.css images/masthead.png
<canvas id="example" width=".." height="..">CSS:
canvas{background:url(green.png)}
JS:
var ctx = document.getElementById('example').getContext('2d');
ctx.fillStyle = "rgb(170,0,0)";
ctx.fillRect(25, 25, 100, 100);
<video src="video.mov" controls></video>

.rounded{
border:5px solid green;
-webkit-border-radius:30px;
-moz-border-radius:30px;
border-radius:30px;
}
Простая
ТролололоCSS:
.block{
text-shadow:3px 3px 0 #ccc;
}
.trololo{
text-shadow:1px 1px 0 #ccc,
2px 2px 0 #ccc,
3px 3px 0 #ccc,
4px 4px 0 #ccc;
}

Закат в Санта-Монике
.fotoblock{
box-shadow:0 0 10px #ccc;
-webkit-box-shadow: 0 0 10px #ccc;
-moz-box-shadow: 0 0 10px #ccc;
filter: ...; /*для IE*/
}
CSS3 and HTML5
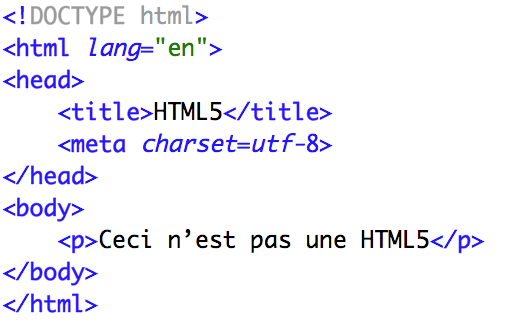
Four makes two, unless you are dead.
/*В теории*/
@font-face{ font-family: 'FontName'; src: url('FontName.ttf') format('truetype'); } /*Живой пример на http://www.fontsquirrel.com/fontface */ @font-face { font-family: 'ZendaRegular'; src: url('zenda.eot'); src: local('Zenda'), local('Zenda'), url('zenda.woff') format('woff'), url('zenda.ttf') format('truetype'), url('zenda.svg#Zenda') format('svg'); }
background:rgba(180,0,0, 1)
background:rgba(180,0,0, 0.5)
background:rgba(180,0,0, 0.1)
opacity:1
opacity:0.5
opacity:0.1
p{
column-width: 13em; -webkit-column-width: 13em;
column-gap: 1em; -webkit-column-gap: 1em;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
transform:scale(1.5) rotate(-5deg);
-webkit-transform:scale(1.5) rotate(-5deg);

Закат в Санта-Монике

Закат в Санта-Монике
div{
transition:all 1s linear;
left:0;
background:#fff;
}
div:hover{
left:700px;
background:#ccc;
transform:scale(1.5) rotate(10deg);
}

Закат в Санта-Монике
.wrapper{
display: box;
box-orient: horizontal;
box-align: stretch;
}
box-flex:0
box-flex:1
box-flex:1
box-flex:2
box-flex:1
box-flex:1

| IE6-7 |
— 30% |
|---|---|
| — 26% | |
| — 24% | |
| IE8 |
— 14% |
| — 5% |


Юрий Артюх,
twitter.com/akella,
CSSing.org.ua