HTML5 читалка для iPhone за сутки
30 Sep, 2010Вдохновились вместе с genn.org и за сутки сделали полноценную читалку для айфона, андроида, и всех кто поддерживает html5 чуть лучше утюга. О дизайне читайте в блоге у Гены, остальное у меня здесь и сейчас. Все очень просто.
Реклама, пам-пам:
Пользуясь случаем хочу анонсировать мастер-класс Николая Мациевского об ускорении сайтов (он кстати написал про это две книги, и участвует в W3C), 9 октября в Киеве.
Зачем оно вообще могло понадобиться?
Дело в том, что год назад я перепрошил свой айфон на чужом компьютере. И этот бедняга, уроженец Сан-Франциско, и без того залоченный, еще и заглючил. Я больше не смог ставить ничего из AppStore, и использование мной i2reader закончилось. Да, вот такой какой-то глюк с аккаунтами в itunes.Но, я люблю читать, и любовь эта, словно солнцелюбивое растение пыталась продраться сквозь тьму глюков айфона, к сияющему солнцу знаний, что сулили мне книги.
Я решил сделать читалку на HTML. После исследования этого вопроса, оказалось что меня спасёт HTML5. Стандарт еще не вышел, а уже помог мне прочитать несколько книг! Это для тех кто вечно спрашивает когда же HTML5 станет реальностью. Так вот, правильный ответ — вчера.
А потом мы c Геной вдохновились и решили сделать проект супербыстро. Хотя идея жила во мне давно. Так и получился этот проект за сутки:
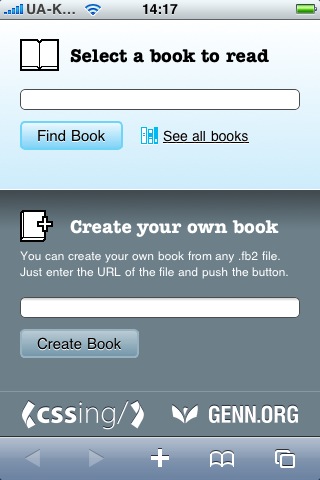
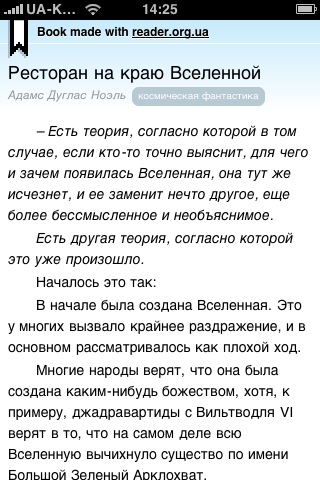
 Вот так это выглядит на моем iPhone 3G
Вот так это выглядит на моем iPhone 3G
Формально проект состоит из двух частей: каталога книжек (обычная себе версия сайта под айфон), и собственно книжки, в которой и есть элемент того самого HTML5.
Каталог
Обычный сайт, но в разработке столкнулись с интересными моментами.Так как пикселов на новом экранчике iPhone 4 ровно в 4 раза больше чем в старых. То иконки в формате PNG выглядели достаточно размыто и не очень клёво. Однако, мы перевели их все в SVG (ага, именно поэтому пользователи Фаерфокса не видят иконок вообще) и на новых айфонах они выглядят просто офигительно. Чего и вам советую при разработке сайтов под айфон.
 Вверху то, как это выглядит на старых айфонах (почти не видно разницы), а ниже скриншот из iPhone 4. Угадайте где PNG, а где SVG.
Вверху то, как это выглядит на старых айфонах (почти не видно разницы), а ниже скриншот из iPhone 4. Угадайте где PNG, а где SVG.
Кстати, проверить поддерживает ли браузер SVG можно таким образом:
- if (document.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#Shape", "1.1")) {
- ...а тут например добавить class для body
- }
Кроме этого, все градиенты сделаны через CSS, и потому выглядят всегда идеально и меняются достаточно легко.
Причем тут html5?
Это вторая часть сервиса.В проекте используется часть спецификации называемая application cache и local storage (это вместо кук, только чтобы запомнить место последнего чтения книжки). Хорошая новость, что их почти все браузеры поддерживают. В том числе Сафари на iPhone.
Суть примерно такова: мы можем заставить браузер закешировать какие-то картинки и скрипты. То есть, при открытии этой страницы браузер не будет их запрашивать. Более того, если у вас не будет интернета, то браузер все равно откроет эту страницу, и покажет вам закешированную в последний визит копию вместе с картинками и джаваскриптом.
Синтаксис примерно такой:
- <!DOCTYPE HTML>
- <html manifest="reader.manifest">
- CACHE MANIFEST
- js/jquery.js
- css/style.css
- img/read.png
- img/read-gr.png
На самом деле в стандарте есть еще куча наворотов, но они мне не нужны были, вы же можете почитать.
Собственно это я и проделал, я сделал страницу с текстом книги офлайновым приложением.
В результате, открыв лишь однажды страницу с книжкой, она становится вам доступна навсегда, даже когда у вас нет интернета.
Но, доступна в браузере. То бишь чтение бы выглядело как-то так:
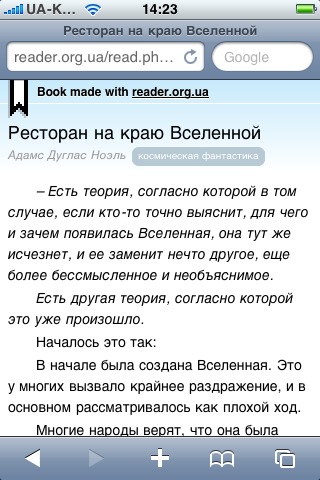
 Много пространства занято совершенно не относящимся к чтению интерфейсом
Много пространства занято совершенно не относящимся к чтению интерфейсом
Тут на помощь приходят всякие крутые метатеги которые работают только для продуктов Apple:
- <meta name="apple-mobile-web-app-capable" content="yes" />
- <meta name="apple-mobile-web-app-status-bar-style" content="black" />
В результате, если сохранить этот сайт на ваш Home Screen (в айфоне для этого есть кнопка «+» в сафари). Он превращается в нечто похожее на обычное приложение:
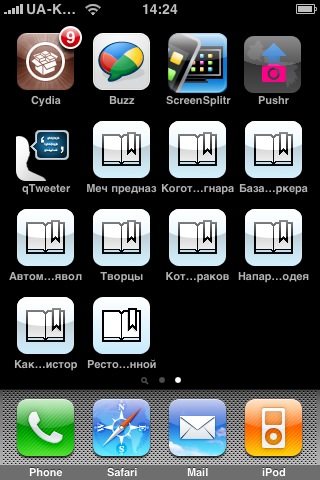
 Здесь у меня сохранено много книг, в 4-й прошивке думаю их логично группировать
Здесь у меня сохранено много книг, в 4-й прошивке думаю их логично группировать
 Максимально используется экран, никаких баров, ничего лишнего. Кроме этого, уже не нужен интернет чтобы читать эту книгу.
Максимально используется экран, никаких баров, ничего лишнего. Кроме этого, уже не нужен интернет чтобы читать эту книгу.
На этом мы и остановились пока. Нельзя сказать что это приложение должно заменить ваше нативное. (хотя в четвертом айфоне разница по скорости с нативными не заметна вовсе).
Но для меня оно стало спасением, возможно пригодится и кому-то еще, как демонстрация или вдохновение, или для чтения.
Полезные ссылки
- reader.org.ua
- Пост на genn.org про дизайн интерфейса
- HOWTO: Create native-looking iPhone/iPad applications from HTML, CSS and JavaScript
- для девелоперов на apple.com
Из того что пока не удалось до конца победить или успеть:
- В каталоге порядка 10 000 книг, но есть дубли и пустышки. Скоро надеюсь залить новую базу.
- Настройки для чтения: размер и цвет текста и фона
- Если у вас не iPhone 3gs или 4 то может ощутимо тормозить и долго все делать
- Все что вызвано предыдущим пунктом, иногда лучше подождать, пока что-то произойдет
- Пока только portrait mode. Не придумал как сочетать оба.
- Постраничное перелистывание, есть идеи, но это уже сложнее чем 10 часов :)
32 комментариев к “HTML5 читалка для iPhone за сутки”