font-face оживление
24 Oct, 2009Последнее время так надоело вставлять свои шрифты на странички, что я решил написать об этом пост. Аккумулированный опыт и последние новости.
Практически, будущее наступило, во всех современных браузерах на данный момент можно вставить нестандартный шрифт на страничку только с помощью CSS. (Firefox 3.5+, Chrome 3.0+, Safari 3.1+, Opera 10+, IE 5+)
Шрифты вообще
Способов за годы веб-разработки придумано множество. И SIFR (шрифты через Flash), которому скоро 5 лет стукнет, и Cufon (шрифты через <canvas>), и всякие другие вариации типа Typeface (там кстати уже можно выделять и копировать!).Но еще с прошлого тысячелетия самым крутым способом было конечно просто подключить нужный шрифт на страничку, и написать им текст. Сначала это сделали в Netscape, потом в IE 4.0. А теперь это в грядущем CSS3. По спецификации это принято делать так:
- @font-face {
- font-family: Parampampam;
- src: url(parampampam.ttf);
- }
- p { font-family: Parampampam, serif; }
В IE использование своих шрифтов работает еще с версии 4.0. Но, видимо, споткнувшись еще тогда на лицензировании (или по своим иррациональным причинам), они решили создать свой формат для подключаемых файлов Embedded OpenType (.eot). Который и является средоточием геморроя в этом шрифтовом вопросе.
В любом случае, подключение там работает примерно также:
- @font-face {
- font-family: Parampampam;
- src: url(parampampam.eot);
- }
Как создать EOT
Давно было известно о специальной программе WEFT от Microsoft. Но мне почему-то никак не удавалось ею воспользоваться, шрифты получавшиеся в результате никогда не работали в ИЕ. Я скидывал это на лицензии или какие-то еще заморочки. Но судя по последним постам, почти ни у кого не получалось заставить ее работать. Программа эта вообще довольно уникальна, стоит лишь пробежаться глазами по простому скринкасту для конвертации OTF в EOT.Но буквально за последний месяц появилось еще два варианта, которые нас и спасут.
Вариант 1: FontForge+ttf2eot
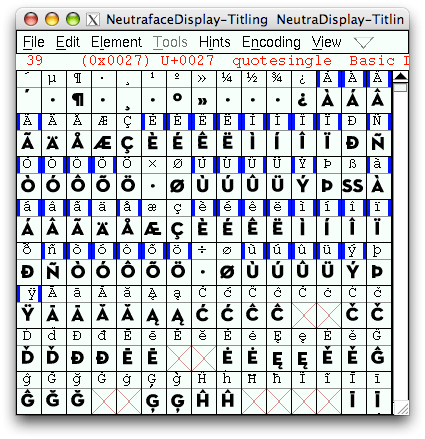
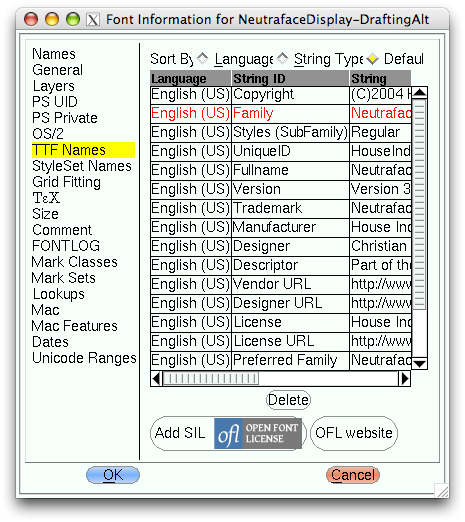
Появился отличный онлайн сервис ttf2eot для конвертации. Но, если в него просто засунуть первый попавшийся TTF файл, получившийся EOT не будет работать в IE. Чтобы он работал, нужно предварительно почистить атрибуты шрифта. Для этого понадобится FontForge.Если открыть шрифт в FontForge, мы получим примерно такое окошко:
 FontForge
FontForge
 Это окошко находится в меню Element>Font Info
Это окошко находится в меню Element>Font Info
После чего просто сохраняем шрифт (File→Generate Fonts) и скармливаем его сервису ttf2eot. Результирующий файл будет работать в IE.
В скринкасте кстати, сказано, что надо удалить все атрибуты, и добавить несколько своих. Я просто удалял все, и у меня все работает. Так что можно не заморачиваться.
Вариант 2: fontsquierrel
Однако увидев всю эту мороку из предыдущего варианта, люди ее автоматизировали. Это просто онлайн сервис. Вы загружаете шрифт, он вам генерирует .svg версию шрифта, .eot версию шрифта, и даже WOFF версию (формат для новых Firefox). Вдобавок ко всему, CSS файл с правильным подключением всех этих woff-eot-svg-otf (кошмар какой-то) в @font-face.Вобщем, на данный момент просто спасительный сервис, пользуйтесь. Его разработчик активно следит за всеми новостями, и сразу же вносит обновления туда, так что на него можно в каком-то смысле ориентироваться.
Как внедрить для всех
На данный момент оптимальным принят следующий код:- @font-face {
- font-family: 'Graublau Web';
- src: url('GraublauWeb.eot');
- src: local('Graublau Web Regular'), local('Graublau Web'),
- url('GraublauWeb.otf') format('opentype');
- }
Еще можно подключать шрифты в формате .svg, тогда они отобразятся даже в iPhone.
А буквально на днях активно продвинулся WOFF, это «сжатый» truetype который пока будет работать только в Firefox 3.6. Просто чтобы веб-разработчикам было нескучно с OTF, TTF, SVG и EOT.
Оптимизация
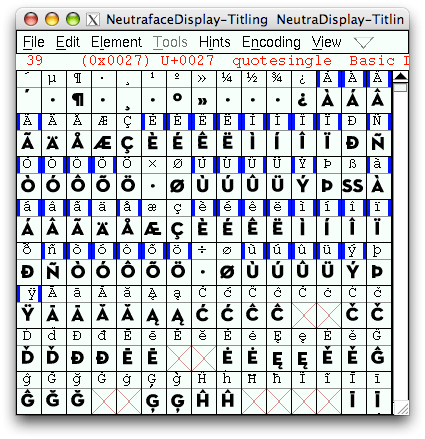
Во-первых файлы шрифта можно просто gzip'ить. Как показывает опыт, можно ужать в два раза. Что вовсе не так мало, при размере порядка 100 килобайт.Кроме того, если открыть файл шрифта тем же FontForge, то можно увидеть кучу символов, которые вряд ли будут вами использоваться:
 Вся эта бяка, которая обычно никому не нужна, занимает такое же кол-во байт, как и нужные всем буквы
Вся эта бяка, которая обычно никому не нужна, занимает такое же кол-во байт, как и нужные всем буквы
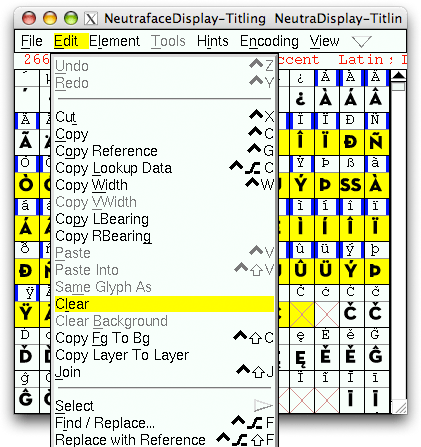
 Выделить с шифтом и сделать Clear
Выделить с шифтом и сделать Clear
Лицензия
Не все шрифты можно использовать в @font-face. Просто потому что его же можно будет легко скачать, а он может стоить денег. И хотя на практике вряд ли кого-то будут доставать по этому поводу, для популярных сайтов лучше не рисковать. Уже есть сайты-сборники шрифтов доступных для @font-face. Такой список есть на Webfonts.info, например, и вот еще один отличный ресурс. (Спасибо Илья!) И время от времени на разных других сайтах.Кириллических среди них конечно мало, но, пока никто толком не разобрался с этим вопросом, полагаю шрифты можно использовать какие найдете, или просто бесплатные. Вряд ли кого-то засудят за подключение Myriad на свой блог ;)
Предполагается, что WOFF должен решить проблему лицензирования, и что мы сможем использовать на страничках любой шрифт, которым легально владеем.
Ссылки
- Пример на живом проекте и искусственный пример (с WOFF и SVG сгенерированными на Fontsquirrel)
- Becoming a Font Embedding Master — подборка информации о современном font embedding
- Лучший способ использования @font-face на данный момент и оптимизация вставки шрифтов
- Тестирование gzip для шрифтов
- Where to get web fonts — отличная статья о лицензировании шрифтов и будущем этой проблемы
- Про WOFF
- @font-face или назад в будущее
- Внедрение шрифтов — EOT и @font-face
- Тест 16 кириллических шрифтов доступных для использования
Похоже, скоро мы забудем о SIFR и Cufon! Ура!
43 комментариев к “font-face оживление”