Какие-то сложные игры c флоатами
29 Aug, 2008По-другому и правда не назовешь. Ах, эта обманчивая внешняя простота:
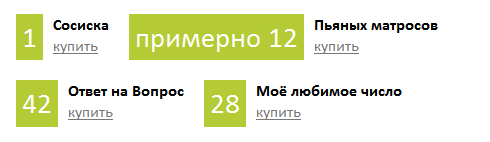
 Всё красиво
Всё красиво
Всё просто
Скриншот нашей цели видно выше. Казалось бы, очевидным кодом будет:- <dl>
- <dt>42</dt>
- <dd>
- <strong>Ответ на Вопрос</strong>
- <a href="#">Купить</a>
- </dd>
- </dl>
- dl,dt,dd{
- float:left;/*флоатим каждый из блоков DL, и оба подблока DT DD*/
- }
- dd strong{
- display:block;/*чтобы название товара и кнопка «купить» были на разных строках*/
- }
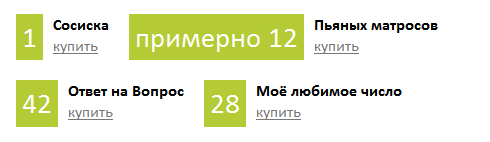
 Ничто не предвещало беды
Ничто не предвещало беды
Oh my... not again =(
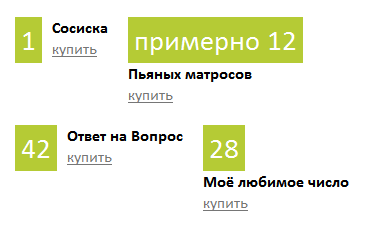
Однако, вот что происходит при ресайзе окна: Так выглядит в ИЕ
Так выглядит в ИЕ
WSG to the rescue!
Одно из замечательнейших онлайн сообществ на этой планетке. Веселые австралийцы там спорят о том «как делать сайты для слепых», «каким HTML лучше размечать логотип», и «что такое эти веб-стандарты в честь которых назвали наше сообщество». Но там всегда помогают умным CSS-советом.Калифорнийский француз, многодетный отец (2!) и вообще положительный человек Thierry, как настоящий воин, не смог пройти мимо моей трудной задачи, и придумал своё решение. Все оказалось до постыдного простым, блоки нужно сделать inline, и задать white-space:nowrap;
Вот такой код нужно было добавить к первоначальному, чтобы все заработало:
- /*Стили только для IE*/
- dt,dd{float:none;} /*убираем флоаты*/
- dt,dd{display:inline;zoom:1;} /*делаем DT и DD инлайновыми, но zoom наделяет их возможностью padding и другими блочными свойствами*/
- dl{white-space:nowrap;}/*заставляем DT и DD быть на одной строке*/
- dt,dd,{float:none;}/*лишняя запятая*/
Идея и код очень простые, но именно потому могут кому-то пригодиться.
Еще об этом
Изначально я пытался решить проблему CSS-таблицами, но к сожалению мне не удавалось сэмулировать это поведение для ИЕ:- dl{display:table}
- dt, dd{display:table-cell}
И еще вариант!
Как круто и гениально посоветовал в комментариях Влад, все это можно было бы решить вообще одной строкой для ИЕ:- dt,dd{clear:right}
В конце
Хотя проблема специфична, она связана с «флоатами в одну строку». Что, вобщем, встречается нередко. Никогда не знаешь где может пригодиться inline или clear. Интересной проблема мне показалась еще и из-за внешней простоты дизайна.- Первый глючный пример
- Пример от Тьерри с display:inline
- Третий пример с table-cell
- Пример от vladfrandom c clear:right
30 комментариев к “Какие-то сложные игры c флоатами”