CSS print framework
07 Apr, 2008Пафосное название для моего обычного стандартного print.css который я всюду инклюдю.
Несколько общих правил для печатных стилей, которые будет легко дополнить своими.
Разумеется, по-хорошему, каждый проект нуждается в своем печатном стиле. Но, на деле, когда вы верстаете 10 (вы монстр!) сайтов в неделю, такой вот шаблон print.css становится приятным бонусом, и знаком вашего профессионализма.
Файл состоит из нескольких условных групп правил. Сложного нет ничего. Просто экономлю мировую энтропию, чтобы кто-то не парился и украл у меня этот файл. =)
Общие стили
Шрифты и цвета. При печати лучше смотрится черный на белом, и текст с засечками:- body {
- margin:.2in .55in; /*отступы от края страницы, для красоты*/
- padding:0;
- background:#fff;
- color:#000;
- font:12pt "Times New Roman", Garamond, serif;/*шрифт с засечками*/
- }
- form,
#secondary,
#sidebar,
#nav,
#whatever {/*прячем ненужные при печати блоки, единственная часть печатного файла которую нужно обновлять на новом проекте*/ - display:none;
- }
Текст
Самые обычные приятные отступы и размеры. h1 самый большой, h2 поменьше, h3 еще меньше. И все прижимаются к тексту (margin-bottom:0):- h1, h2, h3 {
- margin:.6em 0 0 0;
- font-family:Georgia,Serif;
- font-weight:normal;
- clear:both;
- }
- h2 {
- font-size:240%;
- margin:.3em 0 0 0;
- }
- ...
- h3+blockquote,
h2+blockquote,
p+ul{ /*между заголовком и абзацем лучше иметь минимальный отступ*/ - margin-top:.2em;
- }
Ссылки
Псевдоселектор:after, работает только в "хороших" броузерах. В результате, в печати после текста ссылки добавляет её URL в скобочки.
 URL
URL
- #content a[href]:after {
- content: " (" attr(href) ") ";
- font-size: 90%;
- }
- #content a[href^="/"]:after{/*для ссылок вроде href="/feed/"*/
- content: " (http://cssing.org.ua/" attr(href) ") ";
- }
- abbr:after,
acronym:after {/* аббревиатуры */ - content: " ("attr(title)") ";
- }
Результат
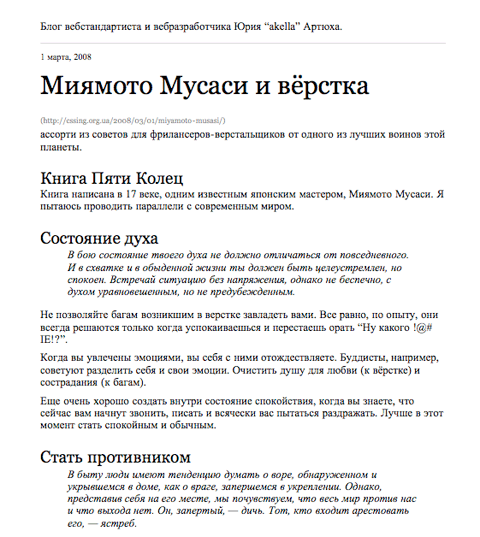
Этих стилей достаточно, чтобы ваша страничка начала печататься примерно так: Версия для печати (pdf, 160Kb)
Версия для печати (pdf, 160Kb)
Читать дальше
- Мой CSS print фреймворк (осторожно! размер файла 1.3Kb)
- CSS Design: Going to Print
- CSS Styling for Print and Other Media
- Printing the Web: Solutions and Techniques
- На New York Times, кстати продают места в печатной версии (вверху справа) :)
- Печатные стили для CSSing — типичный пример моего фреймворка в работе, добавлено несколько специфических правил для блога
- Подбор материалов c семинара npj — очень всеобъемлющий материал, несмотря на возраст.
- Javascript для вынесения ссылок из текста в конец печатной версии
- Замена :after для IE (expression), нюанс — нет скобочек
Буду рад если поделитесь своими советами и печатными хаками. С радостью внесу в этот файл, чтобы он был еще более полезным!
a {background-image:expression( this.runtimeStyle.backgroundImage = 'none', this.appendChild( document.createTextNode(' ' + String.fromCharCode(40) + this.href + String.fromCharCode(41) + ' ') ) )}ссылка по теме: http://www.developers.org.ua/archives/zerkella/2007/11/07/specsimvoli-v-javascript/