br{display:none}
20 Aug, 2006Для меня такое правило в CSS еще недавно было удивительным, хотя может просто не было задач для него подходящих. Тем не менее, совсем недавно оно помогло решить одну не совсем тривиальную задачу. Проблема и решение...
Задача
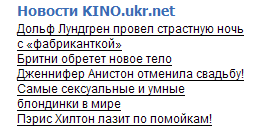
Имеется у нас кусок HTML кода, примерно такого вида(так называемый информер ukr.net)- <a href="#">Link</a><br />
- <a href="#">Link</a><br />
- <a href="#">Link</a><br />
 По условию задачи, HTML изменять нельзя - ясно что эти информеры стоят еще на десятках сайтов, и просто так сменить код не получится.(хотя можно было пытаться поизвращаться над серверной частью, но я сторонник вынесения таких вещей в CSS).
Итак собственно требование - нужно каким то образом научится менять расстояние по вертикали между линками. То бишь сделать отступы вверх и вниз от каждого линка.
По условию задачи, HTML изменять нельзя - ясно что эти информеры стоят еще на десятках сайтов, и просто так сменить код не получится.(хотя можно было пытаться поизвращаться над серверной частью, но я сторонник вынесения таких вещей в CSS).
Итак собственно требование - нужно каким то образом научится менять расстояние по вертикали между линками. То бишь сделать отступы вверх и вниз от каждого линка.
Решение
Конечно просто сами просятся сюда такие свойства как:- a{padding-top:...}
- a{margin-top:...}
Тогда следуя простой логике, что бы наши padding и margin стали работать, дописываем:
- a{display:block}
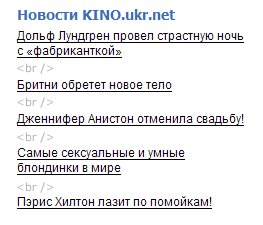
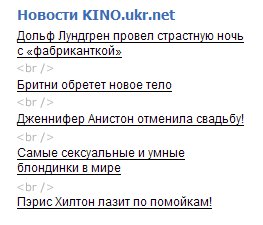
 Между линками образовался двойной перенос строки. Однако все логично - каждый линк стал блочным элементом - это один перенос строки + оставшиеся BR - второй перенос строки. В результате имеем гигантское пространство между линками, намного больше чем нам нужно.
И вот тут меня и спасло это не совсем стандартное правило:
Между линками образовался двойной перенос строки. Однако все логично - каждый линк стал блочным элементом - это один перенос строки + оставшиеся BR - второй перенос строки. В результате имеем гигантское пространство между линками, намного больше чем нам нужно.
И вот тут меня и спасло это не совсем стандартное правило:
- br{display:none}
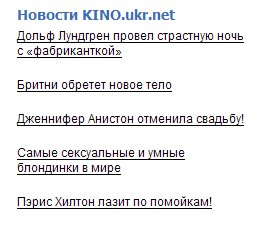
Таким образом после написания этого правила, все переносы строк в HTML аннулируются, и задав небольшой margin я заимел то что и хотел:

По сути действие br{display:none} очевидно, оно заставляет отображаться страницу так, как будто <br /> там никогда и не было.
Конечно было и второе решение этой задачи - вместо убирания br, можно было использовать отрицательный margin по вертикали для ссылок, но решение с br показалось мне намного красивее и, теперь уже, очевидней.
Конец
Несмотря на очевидность и простоту, я как то раньше не встречался с таким решением, наверное оно достаточно узкоприменимое. Однако по крайней мере знать что так можно, я думаю невредно. Все же лучше использовать семантический HTML нетрубующий таких нестандартных решений. Надеюсь все же кому то оно упростит жизнь когда-нибудь. Живьем это сейчас висит на поиске от ukr.netВсегда рад услышать чужой опыт по этому поводу, или просто мысли!
21 комментариев к “br{display:none}”