Графики
07 Mar, 2006Недавно пришлось делать графики для процентных соотношений политических партий. Вышли довольно забавные варианты - делюсь.
Наверно все же и у меня есть читательницы. Всех их поздравляю с наступающим!!! :)
Что именно
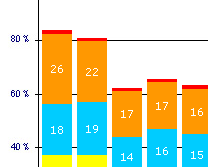
Тут можно посмотреть пример. Как говорится это не rocket science. Тут все просто и вряд ли применяется какой то авангард. Но меня привлекает такой вид графиков и то как они просто получились - авось кому сгодится. Вот скрин для тех кто поленился кляцать: Делал я их именно так - с помощью HTML-кода, а не ПХП библиотек или флеш штучек потому что так было проще :). А я никогда не ищу сложных путей. (почти)
Делал я их именно так - с помощью HTML-кода, а не ПХП библиотек или флеш штучек потому что так было проще :). А я никогда не ищу сложных путей. (почти)
HTML
Разумеется в основу всего этого я положил более или менее семантический с моей точки зрения код:- <div class="b-graph">
- <!-- классы e1-e12 нужны для позиций колонок -->
- <ul class="e1">
- </ul>
- <ul class="e2">
- ...
- </ul>
- <ul class="e12">
- </ul>
- </div>
- <li class="c1" style="height: 14px;">
- <span>
- <span class="hide">Название партии</span>14%
- </span>
- </li>
- <li class="c2" style="height: 19px;"><span><span class="hide">Название партии</span>19%</span></li>
Название партии я скрывал через CSS, а позднее и вообще решил убрать из кода - разумеется это не совсем правильно. Но по статистике там не было слепых пользователей и мобильных :(. Да и SEO была неактуальна в контексте проекта.
Вместо этого я добавил центрирование по вертикали. Как вы возможно уже знаете, при указании одинаковой height и line-height - одна строка текста внутри блока центрируется по вертикали (уже писал) А у нас как раз одна строка с процентами. :) Вот и хорошо.
- <li class="c1" style="height: 14px;">
- <span style="height: 14px; line-height: 14px;">
- 14%
- </span>
- </li>
- <li class="c2" style="height: 19px;"><span style="height: 19px; line-height: 19px;">19</span></li>
- <li class="c1" style="height: 14px;">
- <span class="view" style="height: 14px; line-height: 14px;">
- 14%
- </span>
- </li>
В результате при отключенных стилях мы бы имели что то вроде десятка списков с названиями партий и их процентами. Для полной доступности стоило конечно добавить туда еще и дату - так как каждая колонка соответствовала дате. Но по некоторым причинам(для тех кто не понял это лень и нехватка времени :)) пришлось ограничиться картинкой которую мне любезно предоставил ПМ. На ней уже были даты.
Вобщем и целом я думаю маркап довольно хороший, как для такой сложно структурированной инфы. С мобилы читается на ура.
CSS
Подготовил поле:- .b-graph {
- width:532px;
- height:297px;
- background:transparent url(b-graph.gif) no-repeat 0 0;
- position:relative;/* для позиционирования колонок внутри*/
- }
- .b-graph ul{
- position:absolute;
- bottom:18px;/* что бы низ колонок совпал с рисунком графика*/
- width:30px;/* собссно ширина*/
- }
- сi{background:#xxx} /* у меня 6 раз*/
- .e1{left:37px;}
- .e2{left:72px;}
- ...
- .e13{left:457px;}
К сожалению проблему whitespace между элементами списка в ИЕ 5.0 мне так и не удалось решить. Но ввиду его малого кол-ва, я про него "забыл". Вообще же можно было отдавать отдельный CSS. Либо использовать какой то немного другой код. Хотя я еще не оставил надежды побороть таки глюк каким нить хаком :)
В остальных же всех броузерах работает отлично :)
Вот такие наскоро склепанные графики получились. Те что ниже и выглядят попроще построены по абсолютно такому же принципу - просто на одно измерение меньше.
Буду рад если кому то пригодится. Нет предела фантазии поиграться с фоном колонок :). Жаль есть предел времени. Но как по мне получилось довольно занятно, я таких графиков у наших "гуру" еще не видел :P.
Ваши предложения и замечания, комментарии приветствуются!
Ссылки
Еще про это писали:- Мои графики
- Bar Graphs With Style
- CSS bar graphs и ссылка на пример
- CSS For Bar Graph
- Похожая идея графиков с отличной графической реализацией
ЮркаЮрий Викторович(прим. akella :)), цветовую гамму ты как то неважно подобрал. попробуй поменять. А о технологии ничего не говорю - даже рядом с тобой не стою: )