Прелоад через CSS
27 Sep, 2005Структурирую свою информацию - несколько способов избежания страшненьких джаваскриптов делающих прелоад картинок.
Проблема
Пускай у нас для какого-то элемента по наведению мыши меняется фоновая картинка, типа такого:- a{
- background-image:url(default_img.gif)
- }
- a:hover{
- background-image:url(hover_img.gif)
- }
Вот для этого и нужен так называемый прелоад, загрузить картинки сразу, что бы пользователь не видел этого мигания. Далее следуют 4 способа избежать мигания.
1. Метод Pixy
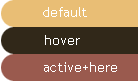
Идея проста - что бы исключить прелоад нужно... исключить вторую картинку.Помещаем обе картинки для HOVER и для DEFAULT в одно избражение и по наведению мышки просто меняем позицию фона:

- a {
- background: url("img.gif") no-repeat 0 0 ;
- }
- a:hover {
- background-position: 0 -40px;
- }
- a:active, a#here {
- background-position: 0 -80px;
- }
ИЕ однако и тут выпендрился и решил что так как фон меняется, то надо че то дозагружать. Это так называемый flicker эффект - метод борьбы с ним прост - но не всегда реализуем - нужно задать фон для внешнего блока - и тогда ховер эффект реализовывать не смещением позиции фона - а просто его убиранием.
Таким образом в ИЕ можно избавиться от мигания и "дозагрузок" картинок.
Примерно так:
- #outer{
- background: url("hover_img.gif") no-repeat 0 0;
- }
- a{
- background: url("default_img.gif") no-repeat 0 0;
- }
- a:hover {
- background: none;
- }
- Оригинальная статья обратите внимание на Update внизу - к вопросу о мигании в ИЕ6
2. Прелоад через a:link
Таким образом можно закэшировать hover_img.gif для элемента навигации. Селектор a:link "перебивает" просто a - поэтому визуально ничего не изменится, но броузер поместит файл в кэш:- a{
- background-image: url("hover_img.gif");
- }
- a:link,a:visited{
- background-image: url("default_img.gif");
- }
- a:hover{
- background-image: url("hover_img.gif");
- }
3. "Дырявая" картинка
Суть такова - в качестве фоновой картинки берем "дырявую", то есть ГИФ с прозрачными областями. А собственно :hover эффект делаем сменой фонового цвета, а не картинки. Однако нам придется фиксировать высоту и ширину элемента, да и сам эффект будет состоять лишь в смене цвета определенной области - но тем не менее:- a {
- background:#ccc url("img.gif") no-repeat 0 0;
- }
- a:hover {
- background-color:#c00;
- {
К примеру: все следующие изображения сделаны с помощью одной и той же картинки - лишь сменой фонового цвета: ![]() ,
, ![]() ,
, ![]() ,
, ![]() . Фоновый цвет "светит" через прозрачные дыры в картинке. Сама же картинка лишь белого цвета.
. Фоновый цвет "светит" через прозрачные дыры в картинке. Сама же картинка лишь белого цвета.
Идею можно применять не только для :hover эффектов, но и для многоразового юзания одной картинки в разных цветах.
4. Прелоад через указание фона для чего-нибудь
Можно поместить картинку для :hover в кэш браузера путем таких вот махинаций:- h2 {
- background:url("hover_img.gif') no-repeat;
- background-position:-1000px -1000px;
- }
В конце
Все здесь описанное не претендует на оригинальность - скорее структурирую свои же знания - да и вдруг кому-то это окажется полезным. Почти все приемы просты до безобразия. Но в этом вся соль.Как говорил один человек - я горжусь тем, что так много "украл" у других. :)
Кто знает еще какие-то способы - пишите в комменты. Думаю от этого выиграем мы все.
41 комментариев к “Прелоад через CSS”